We have Organized Program give thing to the flood affected people in Chennai at palavakam It fully Sponsored by "Dot Designs Inc. A company runned by Eelam Tamils in Canada". All the credits goes to them. We should thank them a lot.
Monday, 7 December 2015
Thursday, 8 October 2015
Javascript programming language – part 2
In this post let us see how to create a
javascript function with parameter and associated function
How to create object in javascript programming
language .
Step 1:
Let us use Notepad++
as our editor, we create new html page and save is as what name you like with
.html extension.
Here is the sample i created for the demo.
Step 2:
Create new html page.
<!DOCTYPE html>
<html lang="en">
<head>
<title>:::JAVASCRIPT OBJECTS:::</title>
</head>
<body>
<script type="text/javascript">
//javascript function with two parameters,
//constructor function
function showDetails(name, age)
{
//properties
this.name = name;
this.age = age;
//Assign the showSalary function sal properties member
this.sal = showSalary;
}
//Associate function
function showSalary(amount)
{
var salary = amount * 3;
return salary;
}
//Creating object for the function showDetails
var emp = new showDetails("Pradeep", 24);
//Displaying the name into the browser
document.write("My name is : <b>" + emp.name + "</b><br />");
//Displaying the age into the browser
document.write("My age is : <b>" + emp.age + "</b><br />");
//passing parameter to the showSalary function this is the way we need to call he function in javascript.
document.write("My Salary is : <b>" + emp.sal(5000) + "</b>");
</script>
</body>
</html>
Finally execute the program
in the browser and see output. Thank you
Output
Wednesday, 7 October 2015
JAVASCRIPT OBJECTS
JAVASCRIPT OBJECT ORIENTED PROGRAMMING
In this post let us see how to create a
javascript function and how to create object the function.
Step 1:
Let us use Notepad++ as our editor, we create
new html page and save with .html extension.
Here is the sample code for the page created for the demo.
Step 2:
<html lang="en">
<head>
<title>:::JAVASCRIPT
OBJECTS:::</title>
</head>
<body>
<script
type="text/javascript">
//javascript function with two parameters, it
is a constructor function
function
showDetails(name, age)
{
this.name
= name;
this.age
= age;
}
//Creating
object for the function showDetails
var
emp = new showDetails("Pradeep", 24);
//Displaying
the name into the browser
document.write("My
name is : <b>" + emp.name +
"</b><br />");
//Displaying
the age into the browser
document.write("My
age is : <b>" + emp.age + "</b><br />");
</script>
</body>
</html>
Finally execute the program in the browser and
see output. Thank you,
Output:
Output:
Sunday, 27 September 2015
Friday, 25 September 2015
USING STORED PROCEDURE IN ENTITY FRAMEWORK WITH INPUT PARAMETER
USING STORED PROCEDURE IN ENTITY FRAMEWORK WITH INPUT PARAMETER
In this lesson we will see how to use stored procedure with input parameter in entity framework
First let us create a new empty project in MVC.
I have employee table with few records. let us display the records using Entity Framework and Stored Procedure.
I have created a stored procedure to get Employee by Id. Below is the stored procedure.
create procedure getEmployee
@id int
as
begin
select * from employee where id = @id
end
Now time to Add New Entity Model to the project.
Once we add Entity Data Model, the Build the project.
Now click on the Entity Data Model. Select Model Browser tab. Then double click on the stored procedure.
Then we find the procedure at function import folder, again double click on the stored procedure under function import.
Now you see popup window like below. click the on the get column information and you will get all the column information of the stored procedure.
Finally you can click ok. Now you will find the stored procedure under Complex Type Folder, that is the entity object we going to consume in our project.
Now let us go to HomeController. First we need to include the namespace of the dbcontext.
Now let us go to HomeController. First we need to include the namespace of the dbcontext.
Wednesday, 9 September 2015
USING STORED PROCEDURE IN ENTITY FRAMEWORK WITHOUT INPUT OUTPUT PARAMETER
Lesson - 5
Using Stored Procedure in Entity Framework Without Input and Output Parameters
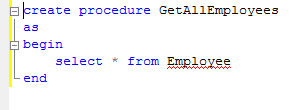
Let's create a stored procedure. Let have example select all employee.
Now lets add it into the Entity Data Model EDMX.
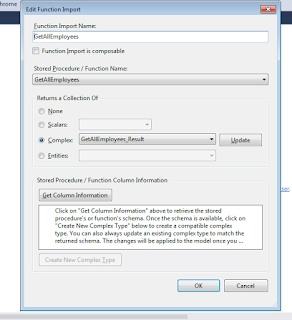
Now click on the Model Browser and from Stored Procedure / Function.(Function Import)
double click on the stored procedure.
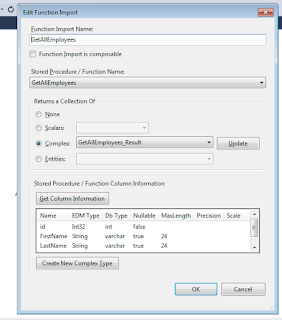
Now you will see Function Import window. then click on the Get Column Information
All selected columns will be appeared. then click ok.
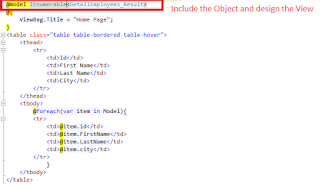
Get the result and return it to the view from the controller
populate the result in the view.
thank you
Wednesday, 12 August 2015
Monday, 10 August 2015
Subscribe to:
Comments (Atom)